출처: https://whales.tistory.com/112
💡 WEB STORAGE
웹 스토리지(web storage)에는 로컬 스토리지(localStorage)와 세션 스토리지(sessionStorage)가 있습니다.
HTML5 에는 웹의 데이터를 클라이언트에 저장할 수 있는 새로운 자료구조인 Web Storage 스펙이 포함되어 있습니다. Web Storage의 개념은 키/값 쌍으로 데이터를 저장하고 키를 기반으로 데이터를 조회하는 패턴으로 영구저장소(LocalStorage)와 임시저장소(SessionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능합니다.
Web Storage는 기존 웹 환경의 쿠키(Cookie)와 매우 유사한 개념으로 사실 거의 차이가 없지만 몇 가지 쿠키의 단점을 극복하는 개선점이 도입되었습니다. 그러나 쿠키는 여전히 유효하고 꽤 적절한 클라이언트 저장도구임에 틀림없습니다.
HTML5 에서 Web Storage 스펙을 새로 추가했지만 쿠키를 배제한다는 의미는 아니며 HTML5 에서도 여전히 쿠키를 이용 가능합니다.
💡 Web Storage의 차이점(cookie와 비교)
✔ 쿠키는 매번 서버로 전송됩니다.
웹 사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키정보를 포함하여 서버로 전송되며 Web Storage는 저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송은 이루어지지 않습니다. 이는 네트워크 트래픽 비용을 줄여 줍니다.
✔ 단순 문자열을 넘어(스크립트) 객체정보를 저장할 수 있습니다.
문자열 기반 데이터 이외에 체계적으로 구조화된 객체를 저장할 수 있다는 것은 개발 편의성을 제공해 주는 주요한 장점이 됩니다. 브라우저의 지원 여부를 확인해 봐야 하는 항목입니다.
✔용량의 제한이 없습니다.
쿠키는 개수와 용량에 있어 제한을 걸어 두고 있습니다. 하나의 사이트에서 저장할 수 있는 최대 쿠키 수는 20개 입니다. 그리고 하나의 사이트에서 저장할 수 있는 최대쿠키 크기는 4KB 로 제한되어 있습니다. Web Storage 는 이러한 제한이 없습니다.
✔영구 데이터 저장이 가능합니다.
쿠키는 만료일자를 지정하게 되어 있어 언젠가 제거됩니다. 만료일자로 지정된 날짜에 쿠키는 제거되는 것입니다.(만료일자를 지정하지 않으면 세션 쿠키가 됩니다) 만일 영구 쿠키를 원한다면 만료일자를 굉장히 멀게 설정하여 해결할 수 있습니다.
WebStorage는 만료기간의 설정이 없습니다.
즉 한번 저장한 데이터는 영구적으로 존재하는 것입니다. 이것이 쿠키와의 차이점입니다. WebStorage와 쿠키의 차이점에 대해서 WebStorage가 특별히 좋은 이유는 없다고 봐도 무방합니다. 다만 한가지 매번 서버로 전송되지 않는다는 특징은 꽤나 유용해 보입니다.
💡 WEB STORAGE 사용 Api
웹 스토리지는 기본적으로 키(key)와 값(value)으로 이루어진 데이터를 저장할 수 있습니다. 개념적으로 해시 테이블 자료 구조를 생각하시면 이해가 쉬우실 것 같습니다. 자바스크립트 API의 기본적인 사용 방법은 다음과 같습니다.
👉 기본 사용법
// 키에 데이터 쓰기localStorage.setItem("key", value);
// 키로 부터 데이터 읽기localStorage.getItem("key");
// 키의 데이터 삭제localStorage.removeItem("key");
// 모든 키의 데이터 삭제localStorage.clear();
// 저장된 키/값 쌍의 개수localStorage.length;
엄밀하게는 window.localStorage를 사용해야하지만, window 객체의 대부분의 속성이 그러하듯, 줄여서 localStorage로 로컬 스토리지 객체에 접근할 수 있습니다.
브라우저의 콘솔 창을 열고 다음과 같이 테스트를 해보시면 대강 어떻게 사용하는지 금방 감이 잡히실 겁니다.
✔ 기본 사용 예제
> localStorage.getItem('name')
null
> localStorage.getItem('email')
null
> localStorage.setItem('email', 'test@user.com')
undefined
> localStorage.getItem('email')
"test@user.com"
> localStorage.setItem('email', 'test@admin.com')
undefined
> localStorage.getItem('email')
"test@admin.com"
> localStorage.removeItem('email')
undefined
> localStorage.getItem('email')
null
웹 스토리지를 사용할 때 주의해야 할 부분이 하나 있는데요. 오직 문자형(string) 데이터 타입만 지원한다는 것입니다.
예를 들어, 숫자형 데이터를 로컬 스토리지에 쓰고 다시 다시 읽어보면 다음과 같이 본래 숫자가 아닌 문자가 나오는 것을 알 수 있습니다.
✔ 주의 사항
> localStorage.setItem('num', 1)
undefined
> localStorage.getItem('num') === 1
false
> localStorage.getItem('num')
"1"
> typeof localStorage.getItem('num')
"string"
이러한 웹 스토리지의 성질 때문에 객체형 데이터를 저장할 때 다음과 같이 큰 낭패를 보게 될 수도 있습니다
> localStorage.setItem('obj', {a: 1, b: 2})
undefined
> localStorage.getItem('obj')
"[object Object]"
이러한 문제가 발생하는 이유는 웹 스토리지는 문자열 데이터 밖에 저장할 수 없기 때문에, 다른 타입의 데이터를 저장하려고 할 때 문자형으로 변환을 하기 때문입니다.
> String(1)
"1"
> String({a: 1, b: 2})
"[object Object]"
✔ 해결 방법
웹 스토리지를 사용할 때 위와 같은 문제를 피하기 위해서 많이 사용하는 방법이 JSON 형태로 데이터를 읽고 쓰는 것입니다.
> localStorage.setItem('json', JSON.stringify({a: 1, b: 2}))
undefined
> JSON.parse(localStorage.getItem('json'))
{a: 1, b: 2}
위와 같이 로컬 스토리지에 쓸 데이터를 JSON 형태로 직렬화(serialization)하고, 읽은 데이터를 JSON 형태로 역직렬화(deserialization)해주면 원본의 데이터를 그대로 얻을 수 있습니다.
배열형 데이터를 로컬 스토리지에 저장할 때도 동일한 방법을 문제를 예방할 수 있습니다.
> localStorage.setItem('nums', JSON.stringify([1, 2, 3]))
undefined
> JSON.parse(localStorage.getItem('nums'))
[1, 2, 3]
✔ 데이터 청소(삭제)
로컬 스토리지에 저장된 데이터는 웹페이지를 닫는다고 해서 사라지지 않으므로 불필요한 데이터가 남지 않도록 직접 청소해주는 것이 좋겠습니다.
> localStorage.length
5
> localStorage.key(0)
"email"
> localStorage.removeItem('obj')
undefined
> localStorage.length
4
> localStorage.clear()
undefined
> localStorage.length
0
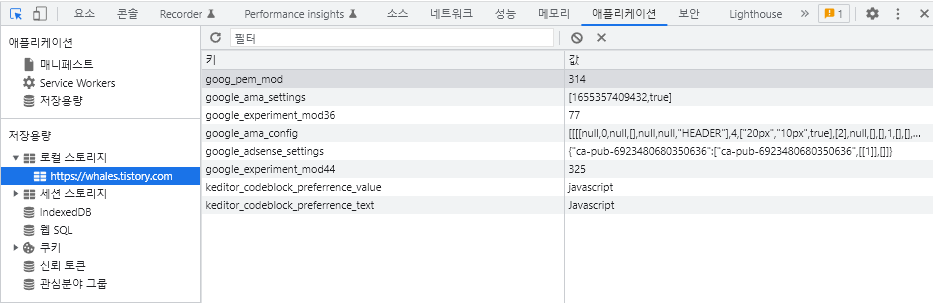
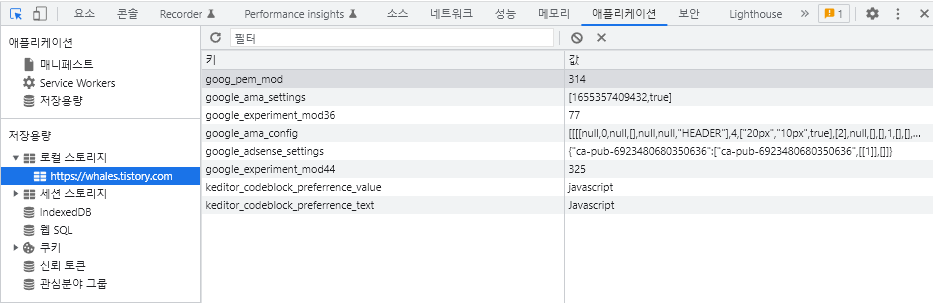
참고로 브라우저의 개발자 도구를 통해서 웹 스토리지에 어떤 데이터가 저장되어 있는지를 쉽게 확인하고 삭제할 수 있습니다. 예를 들어, 크롬의 경우 Application 탭에 들어가면 왼편에 Storage 영역이 보일 것입니다.

💡LocalStorage와 SessionStorage
Web Storage는 데이터의 지속성과 관련하여 두 가지 용도의 저장소를 제공합니다.
우선 기본적으로 Web Storage는 쿠키와 마찬가지로 사이트의 도메인 단위로 접근이 제한됩니다. 다시 말해 A 도메인에서 저장한 데이터는 B도메인에서 조회할 수 없다는 것입니다. 이것은 데이터의 보안적 측면에서 당연한 원칙이라 하겠습니다.
✔LocalStorage
LocalStorage 저장한 데이터를 (명시적으로) 지우지 않는 이상 영구적으로 보관이 가능합니다. 앞서 말한대로 도메인마다 별도로 로컬 스토로지가 생성됩니다. Windows 전역 객체의 LocalStorage 라는 컬렉션을 통해 저장/조회가 이루어집니다.
✔SessionStorage
SessionStorage는 데이터의 지속성과 액세스 범위에 특수한 제한이 존재합니다. SessionStorage는 windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장/조회가 이루어집니다.
데이터 유지 측면
SessionStorage는 데이터가 지속적으로 보관되지 않습니다. 이는 마치 브라우저 기반 세션 쿠키와 그 성질이 비슷한데, 현재 페이지가 브라우징 되고 있는 브라우저 큰텍스트 내에서만 데이터가 유지됩니다.
LocalStorage는 브라우저를 종료해도 데이터는 보관되어 다음번 접속에도 그 데이터를 사용할 수 있는 반면, SessionStorage는 브라우저가 종료되면 데이터도 같이 지워집니다. 즉 브라우저 종료되면 SessionStorage도 삭제된다는 것입니다.
데이터 범위 측면
SessionStorage 역시 Web Storage의 기본 보안 처럼 도메인별로 별도로 생성됩니다. 여기에 더불어 SessionStorage는 같은 사이트의 같은 도메인이라 할지라도 브라우저가 다르면 서로 다른 영역이 됩니다(즉 브라우저 컨텍스트가 다릅니다)
탭 브라우징이나 브라우저를 하나 더 실행해서 같은 페이지를 실행했을 때, 이 두 페이지의 SessionStorage는 각각 별개의 영역으로 서로 침범하지 못한다는 의미입니다.(도메인만 같으면 전역적으로 공유 가능한 LocalStorage와 구분되는 특징이라 하겠습니다.)
WebStorage의 보안은 서로 다른 도메인의 데이터 침범을 막고는 있지만 클라이언트, 즉 사용자를 막고 있지는 않습니다. 클라이언트는 얼마든지 저장된 값을(임의로)수정이 가능합니다. 이것은 쿠키와 동일한 개념입니다. 그렇다고 쿠키에 비해 별다른 보안 취약점을 더 가진 것은 아닙니다. 따라서 개발자는 사용자에 의한 이러한 임의 변경에 항상 예의 주시하고 방어 코드의 작성을 잊지 말아야 하겠습니다.
출처:
'Language > Javascripts' 카테고리의 다른 글
| Axios의 Interface와 Interceptor (0) | 2023.02.02 |
|---|---|
| Vue에서 Axios로 reqres.in에 RestAPI 요청 보내보기 (0) | 2023.02.02 |
| 자바스크립트 기초 내용 정리 (0) | 2021.12.17 |
출처: https://whales.tistory.com/112
💡 WEB STORAGE
웹 스토리지(web storage)에는 로컬 스토리지(localStorage)와 세션 스토리지(sessionStorage)가 있습니다.
HTML5 에는 웹의 데이터를 클라이언트에 저장할 수 있는 새로운 자료구조인 Web Storage 스펙이 포함되어 있습니다. Web Storage의 개념은 키/값 쌍으로 데이터를 저장하고 키를 기반으로 데이터를 조회하는 패턴으로 영구저장소(LocalStorage)와 임시저장소(SessionStorage)를 따로 두어 데이터의 지속성을 구분할 수 있어 응용 환경에 맞는 선택이 가능합니다.
Web Storage는 기존 웹 환경의 쿠키(Cookie)와 매우 유사한 개념으로 사실 거의 차이가 없지만 몇 가지 쿠키의 단점을 극복하는 개선점이 도입되었습니다. 그러나 쿠키는 여전히 유효하고 꽤 적절한 클라이언트 저장도구임에 틀림없습니다.
HTML5 에서 Web Storage 스펙을 새로 추가했지만 쿠키를 배제한다는 의미는 아니며 HTML5 에서도 여전히 쿠키를 이용 가능합니다.
💡 Web Storage의 차이점(cookie와 비교)
✔ 쿠키는 매번 서버로 전송됩니다.
웹 사이트에서 쿠키를 설정하면 이후 모든 웹 요청은 쿠키정보를 포함하여 서버로 전송되며 Web Storage는 저장된 데이터가 클라이언트에 존재할 뿐 서버로 전송은 이루어지지 않습니다. 이는 네트워크 트래픽 비용을 줄여 줍니다.
✔ 단순 문자열을 넘어(스크립트) 객체정보를 저장할 수 있습니다.
문자열 기반 데이터 이외에 체계적으로 구조화된 객체를 저장할 수 있다는 것은 개발 편의성을 제공해 주는 주요한 장점이 됩니다. 브라우저의 지원 여부를 확인해 봐야 하는 항목입니다.
✔용량의 제한이 없습니다.
쿠키는 개수와 용량에 있어 제한을 걸어 두고 있습니다. 하나의 사이트에서 저장할 수 있는 최대 쿠키 수는 20개 입니다. 그리고 하나의 사이트에서 저장할 수 있는 최대쿠키 크기는 4KB 로 제한되어 있습니다. Web Storage 는 이러한 제한이 없습니다.
✔영구 데이터 저장이 가능합니다.
쿠키는 만료일자를 지정하게 되어 있어 언젠가 제거됩니다. 만료일자로 지정된 날짜에 쿠키는 제거되는 것입니다.(만료일자를 지정하지 않으면 세션 쿠키가 됩니다) 만일 영구 쿠키를 원한다면 만료일자를 굉장히 멀게 설정하여 해결할 수 있습니다.
WebStorage는 만료기간의 설정이 없습니다.
즉 한번 저장한 데이터는 영구적으로 존재하는 것입니다. 이것이 쿠키와의 차이점입니다. WebStorage와 쿠키의 차이점에 대해서 WebStorage가 특별히 좋은 이유는 없다고 봐도 무방합니다. 다만 한가지 매번 서버로 전송되지 않는다는 특징은 꽤나 유용해 보입니다.
💡 WEB STORAGE 사용 Api
웹 스토리지는 기본적으로 키(key)와 값(value)으로 이루어진 데이터를 저장할 수 있습니다. 개념적으로 해시 테이블 자료 구조를 생각하시면 이해가 쉬우실 것 같습니다. 자바스크립트 API의 기본적인 사용 방법은 다음과 같습니다.
👉 기본 사용법
// 키에 데이터 쓰기localStorage.setItem("key", value);
// 키로 부터 데이터 읽기localStorage.getItem("key");
// 키의 데이터 삭제localStorage.removeItem("key");
// 모든 키의 데이터 삭제localStorage.clear();
// 저장된 키/값 쌍의 개수localStorage.length;
엄밀하게는 window.localStorage를 사용해야하지만, window 객체의 대부분의 속성이 그러하듯, 줄여서 localStorage로 로컬 스토리지 객체에 접근할 수 있습니다.
브라우저의 콘솔 창을 열고 다음과 같이 테스트를 해보시면 대강 어떻게 사용하는지 금방 감이 잡히실 겁니다.
✔ 기본 사용 예제
> localStorage.getItem('name')
null
> localStorage.getItem('email')
null
> localStorage.setItem('email', 'test@user.com')
undefined
> localStorage.getItem('email')
"test@user.com"
> localStorage.setItem('email', 'test@admin.com')
undefined
> localStorage.getItem('email')
"test@admin.com"
> localStorage.removeItem('email')
undefined
> localStorage.getItem('email')
null
웹 스토리지를 사용할 때 주의해야 할 부분이 하나 있는데요. 오직 문자형(string) 데이터 타입만 지원한다는 것입니다.
예를 들어, 숫자형 데이터를 로컬 스토리지에 쓰고 다시 다시 읽어보면 다음과 같이 본래 숫자가 아닌 문자가 나오는 것을 알 수 있습니다.
✔ 주의 사항
> localStorage.setItem('num', 1)
undefined
> localStorage.getItem('num') === 1
false
> localStorage.getItem('num')
"1"
> typeof localStorage.getItem('num')
"string"
이러한 웹 스토리지의 성질 때문에 객체형 데이터를 저장할 때 다음과 같이 큰 낭패를 보게 될 수도 있습니다
> localStorage.setItem('obj', {a: 1, b: 2})
undefined
> localStorage.getItem('obj')
"[object Object]"
이러한 문제가 발생하는 이유는 웹 스토리지는 문자열 데이터 밖에 저장할 수 없기 때문에, 다른 타입의 데이터를 저장하려고 할 때 문자형으로 변환을 하기 때문입니다.
> String(1)
"1"
> String({a: 1, b: 2})
"[object Object]"
✔ 해결 방법
웹 스토리지를 사용할 때 위와 같은 문제를 피하기 위해서 많이 사용하는 방법이 JSON 형태로 데이터를 읽고 쓰는 것입니다.
> localStorage.setItem('json', JSON.stringify({a: 1, b: 2}))
undefined
> JSON.parse(localStorage.getItem('json'))
{a: 1, b: 2}
위와 같이 로컬 스토리지에 쓸 데이터를 JSON 형태로 직렬화(serialization)하고, 읽은 데이터를 JSON 형태로 역직렬화(deserialization)해주면 원본의 데이터를 그대로 얻을 수 있습니다.
배열형 데이터를 로컬 스토리지에 저장할 때도 동일한 방법을 문제를 예방할 수 있습니다.
> localStorage.setItem('nums', JSON.stringify([1, 2, 3]))
undefined
> JSON.parse(localStorage.getItem('nums'))
[1, 2, 3]
✔ 데이터 청소(삭제)
로컬 스토리지에 저장된 데이터는 웹페이지를 닫는다고 해서 사라지지 않으므로 불필요한 데이터가 남지 않도록 직접 청소해주는 것이 좋겠습니다.
> localStorage.length
5
> localStorage.key(0)
"email"
> localStorage.removeItem('obj')
undefined
> localStorage.length
4
> localStorage.clear()
undefined
> localStorage.length
0
참고로 브라우저의 개발자 도구를 통해서 웹 스토리지에 어떤 데이터가 저장되어 있는지를 쉽게 확인하고 삭제할 수 있습니다. 예를 들어, 크롬의 경우 Application 탭에 들어가면 왼편에 Storage 영역이 보일 것입니다.

💡LocalStorage와 SessionStorage
Web Storage는 데이터의 지속성과 관련하여 두 가지 용도의 저장소를 제공합니다.
우선 기본적으로 Web Storage는 쿠키와 마찬가지로 사이트의 도메인 단위로 접근이 제한됩니다. 다시 말해 A 도메인에서 저장한 데이터는 B도메인에서 조회할 수 없다는 것입니다. 이것은 데이터의 보안적 측면에서 당연한 원칙이라 하겠습니다.
✔LocalStorage
LocalStorage 저장한 데이터를 (명시적으로) 지우지 않는 이상 영구적으로 보관이 가능합니다. 앞서 말한대로 도메인마다 별도로 로컬 스토로지가 생성됩니다. Windows 전역 객체의 LocalStorage 라는 컬렉션을 통해 저장/조회가 이루어집니다.
✔SessionStorage
SessionStorage는 데이터의 지속성과 액세스 범위에 특수한 제한이 존재합니다. SessionStorage는 windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장/조회가 이루어집니다.
데이터 유지 측면
SessionStorage는 데이터가 지속적으로 보관되지 않습니다. 이는 마치 브라우저 기반 세션 쿠키와 그 성질이 비슷한데, 현재 페이지가 브라우징 되고 있는 브라우저 큰텍스트 내에서만 데이터가 유지됩니다.
LocalStorage는 브라우저를 종료해도 데이터는 보관되어 다음번 접속에도 그 데이터를 사용할 수 있는 반면, SessionStorage는 브라우저가 종료되면 데이터도 같이 지워집니다. 즉 브라우저 종료되면 SessionStorage도 삭제된다는 것입니다.
데이터 범위 측면
SessionStorage 역시 Web Storage의 기본 보안 처럼 도메인별로 별도로 생성됩니다. 여기에 더불어 SessionStorage는 같은 사이트의 같은 도메인이라 할지라도 브라우저가 다르면 서로 다른 영역이 됩니다(즉 브라우저 컨텍스트가 다릅니다)
탭 브라우징이나 브라우저를 하나 더 실행해서 같은 페이지를 실행했을 때, 이 두 페이지의 SessionStorage는 각각 별개의 영역으로 서로 침범하지 못한다는 의미입니다.(도메인만 같으면 전역적으로 공유 가능한 LocalStorage와 구분되는 특징이라 하겠습니다.)
WebStorage의 보안은 서로 다른 도메인의 데이터 침범을 막고는 있지만 클라이언트, 즉 사용자를 막고 있지는 않습니다. 클라이언트는 얼마든지 저장된 값을(임의로)수정이 가능합니다. 이것은 쿠키와 동일한 개념입니다. 그렇다고 쿠키에 비해 별다른 보안 취약점을 더 가진 것은 아닙니다. 따라서 개발자는 사용자에 의한 이러한 임의 변경에 항상 예의 주시하고 방어 코드의 작성을 잊지 말아야 하겠습니다.
출처:
'Language > Javascripts' 카테고리의 다른 글
| Axios의 Interface와 Interceptor (0) | 2023.02.02 |
|---|---|
| Vue에서 Axios로 reqres.in에 RestAPI 요청 보내보기 (0) | 2023.02.02 |
| 자바스크립트 기초 내용 정리 (0) | 2021.12.17 |
