![]()
EC2의 상태를 감시해 경보가 울렸을 때 Slack을 통해 알람을 받고 싶어서 모니터링을 구축하게 되었다. 이 방법을 통해 알람을 구축하면 AWS에서 제공하는 여러 지표들을 통해서 EC2의 상태가 불안정할 때 Slack을 통해 알람을 받을 수 있고, 그에 따라 적절한 조치를 취할 수 있게 된다. Slack이랑 웹훅 연동 Slack의 앱추가에서 incoming webhook을 검색해 추가 클릭 Slack에 추가를 누름 채널을 선택한 후에 수신 웹후크 통합 앱 추가 버튼을 클릭하면 채널에 추가됨 메시지가 뜸과 동시에 http 요청을 보낼 slack URL이 생성됨. 추가된 URL을 메모장에 잘 복사해둔다. AWS SNS로 주제 생성 주제 생성 클릭 표준 클릭, 이름을 입력하고 주제 생성 CloudWatch로..
![]()
공식 문서: https://docs.npmjs.com/cli/v9/configuring-npm/package-json/ 인용된 블로그: https://hoya-kim.github.io/2021/09/14/package-json/ 먼저 npm Docs에서는 package.json에 대해 뭐라고 썼는지 보자. (만든 분들이 쓴거니까..) You can add a package.json file to your package to make it easy for others to manage and install. Packages published to the registry must contain a package.json file. lists the packages your project depends on ..
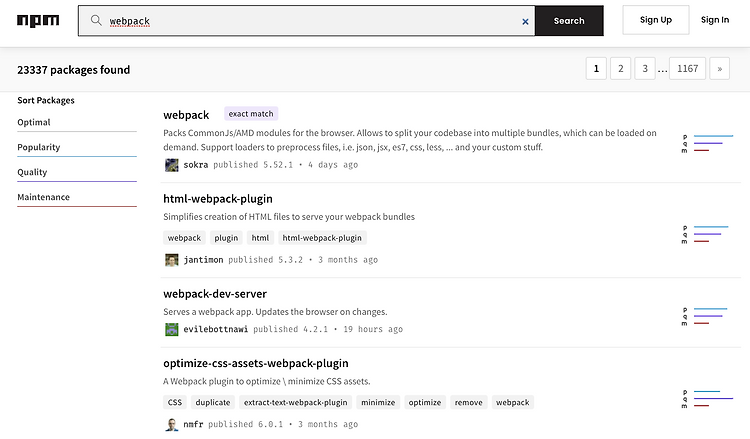
node란? 출처: https://namu.wiki/w/Node.js?from=Nodejs 나무위키에 의하면 “크롬 V8에서 비동기 이벤트 처리 라이브러리인 libuv를 결합한 오픈소스 자바스크립트 엔진” 이라 합니다. 간단하게 말해서 자바스크립트 돌려주는 런타임 엔진이라 생각하시면 편합니다. 아~ 얘가 자바스크립트 돌려주는 애구나~! 근데 얘를 왜 알아야 되는데? 위 질문은 아래 패키지 매니저들이 해결해 줄 거에요.✌ npm, yarn, pnpm이란? npm 이란 node package manager의 약자입니다. 패키지를 관리하는 애에요. yarn, pnpm도 마찬가지로 패키지를 관리해주는 애들입니다. 어려울 건 하나도 없어요! npm npm은 처음으로 등장한 노드 패키지 매니저입니다. 처음 등장한 ..
![]()
Node.js 설치 node.js 홈페이지에 들어가면 최신 lts 버전을 설치할 수 있지만 개발자들은 일반적으로 nvm을 사용해서 노드를 설치합니다. 그래도 들어가 보고 싶다면 → (node.js 홈페이지 링크) https://nodejs.org/ko/ nvm이란? Node Version Manager의 약자입니다. 간단한 명령어로 Node버전을 스위칭, 설치, 삭제할 수 있습니다. 설치 및 사용 방법: https://kjchoi.co.kr/20 nvm-setup.exe를 실행해 설치한 후 node.js의 lts버전 설치(lts버전은 node.js 홈페이지에서 확인 가능) 현재 기준 node 18.12.1이 LST 버전이므로 nvm install 18.12.1 nvm use 18.12.1 node -v ..
![]()
루트 폴더에 아래와 같이 폴더 구조를 생성해주세요. css: css를 저장합니다. imgs: png, svg와 같은 이미지들을 저장합니다. js: js svg 파일, 모듈 파일들을 저장합니다. stylesheets: scss, sass 등의 스타일 시트를 저장합니다. 스타일 시트 정리 스타일 시트 구조는 사람마다 의견이 모두 다르므로 사용하면서 편한 대로 구성하시되 기본적인 골자를 알려드리기 위해 아래 가이드를 작성합니다. 아래와 같이 스타일 시트들을 생성해주세요. main.scss : 메인 스타일 시트 파일로써 각 포인트가 되는 scss 파일 임포트, 변수 export의 역할을 합니다. app.vue에 import 해줍니다. @import "./global"; @import "./colors"; @im..
저번 스토어 수업에서 피냐를 설치해보신 것처럼 plugins는 넉스트에서 사용할 라이브러리를 등록하는 역할을 합니다. plugins에 등록하면 라이브러리를 초기화 할 때 각 라이브러리가 의도한 대로 코드가 동작할 수 있게 해줍니다. (글로벌 변수 등록 등) import { PiniaPlugin, PiniaPluginContext } from "pinia"; // pinia에서 초기화 할 때 실행해줄 함수 function MyPiniaPlugin({ store }: PiniaPluginContext) { store.$subscribe((mutation) => { // 스토어 값이 바뀔 때 로그 찍어줌 if (process.env.MODE === "dev") console.log(`[🍍 ${mutation...